
Open a.electricblaze.com and sign up or log in with your account.

Click on the Create New Widget button on the Home tab and Select Popup Chat.

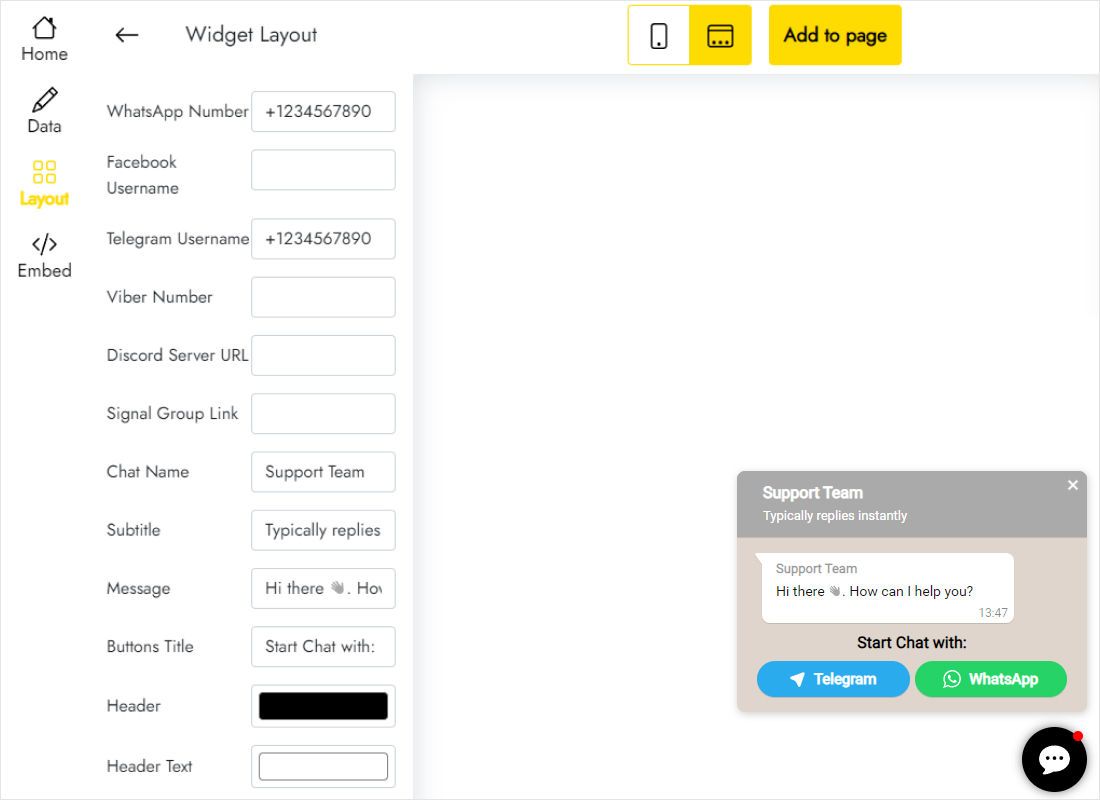
Open the Layout tab to add your contacts. WhatsApp, Facebook Messenger, Telegram, Viber, Signal and Discord are supported.

Also, you can change captions and colors on the same Layout tab.
